[macOS & Windows][デザイナー向け] TinyPNGのような画像圧縮/画像軽量化環境をPCローカルで構築する(自動処理&サブディレクトリも対応)

みんな大好きオンライン高性能画像圧縮(画像軽量化)サービス「TinyPNG」。便利だけど一度にアップ処理できる枚数が20枚や5MBまで、対象画像ファイルがPNG・JPEGだけという制限があり、用途よってはちょっと使いにくさが出てくる。※Pro版を考慮しない場合の話
そんな時に使えるローカル画像圧縮環境のご紹介。慣れるとサクッと用意出来ちゃいます。ソーシャルゲーム系でもWeb系でも、業界問わずで画像を扱う機会が多い人にはオススメな内容。
スマホで見る
目次
01. 環境構築をすると最終的にどういうことが出来るようになるのか
初めに完成イメージあると自身に役立つかどうか~とかも判断想像しやすいと思うので、一連の流れを動画にまとめました。(Mac環境でファイルダウンロード後、npmインストールからgulp環境起動・画像圧縮まで)※画面全体化して高画質での視聴推奨
プロジェクト内にはサンプルの画像も入っているのでコマンドを実行するとすぐに処理内容を体験できます。動画では 02:34 あたりから「gulp」コマンドを使って画像圧縮処理をしている様子が見れます。
※Macの場合、gulpfile.js 内のコメントアウト位置をコマンド実行前に変えないといけないので注意
02. 環境構築した際のローカル環境詳細
Mac
- macOS Mojave(バージョン 10.14.4)
- Node.js – v6.11.3
- npm – v3.10.10
- gulp – v3.9.1(グローバル環境)
- mozjpeg – v4.1.1(グローバル環境 – 必要な場合コレも要インストール)
Win
- Windows 10 Pro
- Node.js – v10.13.0
- npm – v6.7.0
- gulp – v3.9.1(グローバル環境)
- optimizilla-cli – v3.3.0(グローバル環境 – 必要な場合コレも要インストール)
Node.js_img-min-201904 の npm install でインストールされるモジュール
- gulp – v3.9.1
- gulp-changed – v3.2.0
- gulp-imagemin – v3.4.0
- gulp-svgmin – v2.1.0
- gulp-watch – v5.0.1
- imagemin-gifsicle – v6.0.1
- imagemin-jpeg-recompress – v5.1.0
- imagemin-mozjpeg – v6.0.0
- imagemin-pngquant – v5.1.
※npm install すると package.json と同階層に生成される「node_modules」というフォルダの中にモジュールが一式インストールされる仕組み
「この環境じゃなきゃダメ!」ってわけではない(特にOS)けど、バージョンによって設定ファイルの記述の仕方が変わって思った通り動かないってことがよくあるので、「とりあえずこの環境なら動くよ!」という目安としてこの環境メモを記します。
03. プロジェクトの仕様
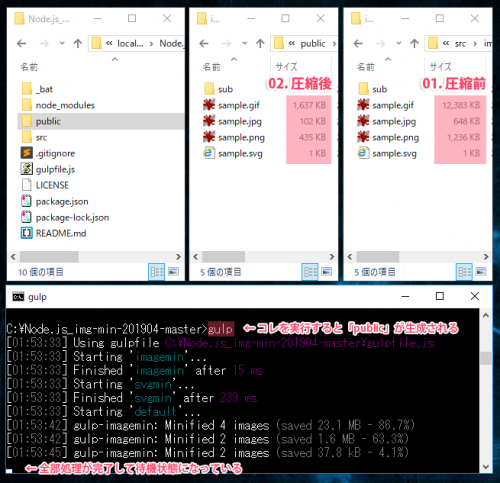
「src/images」内にある「jpg/gif/png/svg」拡張子の画像ファイルに対して圧縮処理が行われる。
処理後のファイルは「public/images」内に同ファイル名・同構成で出力される。
ターミナル(Mac)・コマンドプロンプト(Win)で使えるコマンド
gulp… src/images内のファイルを監視して、変化があれば自動で処理を開始する状態を維持する
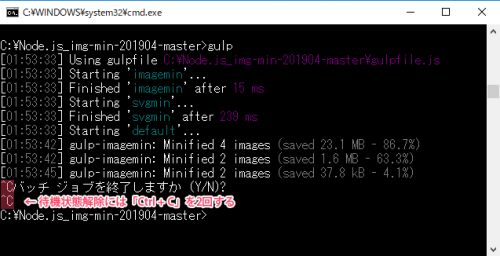
※ 自動処理状態解除は control(⌃) + C(Mac)・Ctrl + Cを2回(Win)gulp imagemin… 「src/images」内にある「jpg/gif/png」拡張子の画像ファイルに対して圧縮処理を行うgulp svgmin… 「src/images」内にある「svg」拡張子の画像ファイルに対して圧縮処理を行う
04. プロジェクト内の主要な設定ファイル
package.json
{
"name": "",
"version": "1.0.0",
"description": "",
"main": "",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "MIT",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-changed": "^3.2.0",
"gulp-imagemin": "^3.4.0",
"gulp-svgmin": "^2.1.0",
"gulp-watch": "^5.0.1",
"imagemin-gifsicle": "^6.0.1",
"imagemin-jpeg-recompress": "^5.1.0",
"imagemin-mozjpeg": "^6.0.0",
"imagemin-pngquant": "^5.1.0"
},
"dependencies": {}
}
npm install(npm i) したときにインストールされるモジュール情報が記載されているファイル。
gulpfile.js
// モジュール読み込み
var gulp = require('gulp'); // gulpを呼び出す
var watch = require('gulp-watch'); // 追加ファイルも監視対象に追加する
var changed = require('gulp-changed'); // 変更されたファイルだけを処理
var imagemin = require('gulp-imagemin'); // 画像最適化
var pngquant = require('imagemin-pngquant'); // png最適化
var mozjpeg = require('imagemin-mozjpeg'); // jpg最適化
var jpegrec = require('imagemin-jpeg-recompress'); // jpg最適化 - macだと「imagemin-mozjpeg」がエラー起こすのでこっち使った方が良い
var imageminGif = require('imagemin-gifsicle'); // gif圧縮
var svgmin = require('gulp-svgmin'); // svg圧縮
// 処理前と処理後のディレクトリを定義
var paths = {
srcDir : './src', // 処理前
dstDir : './public' // 処理後
}
// 画像最適化
gulp.task('imagemin', function(){
var srcGlob = paths.srcDir + '/images/**/*.+(jpg|gif)';
var dstGlob = paths.dstDir + '/images/';
// jpg・gif
gulp.src(srcGlob)
.pipe(changed(dstGlob)) // 処理前・処理後で違いのあるものをチェック
.pipe(imagemin([
// gif
imageminGif({
interlaced: false, //
optimizationLevel: 3, // 1 - 3
colors: 100 // 2 - 256
}),
// jpg
// imagemin.jpegtran({quality:85, progressive: true}) // mozjpegはmacでエラーが発生するためjpegtranを利用する(少し圧縮率が低い)
// jpegrec({quality:'low', min:40, max:85}) // [macではこちらを有効にする] quality: low, midium, high, veryhigh
mozjpeg({quality:85, progressive: true}) // [winではこちらを有効にする]
]))
.pipe(gulp.dest(dstGlob));
// png (画像が暗くなる現象対策のためpngだけ切り出し)
srcGlob = paths.srcDir + '/images/**/*.+(png)';
gulp.src(srcGlob)
.pipe(changed(dstGlob)) // 処理前・処理後で違いのあるものをチェック
.pipe(imagemin(
[pngquant({quality: '40-80', speed: 1})] //40-70
))
.pipe(imagemin()) // pngquantで圧縮した画像が暗くなる現象対策(余計なガンマ情報を削除)
.pipe(gulp.dest(dstGlob));
});
// svg画像の圧縮タスク
// $ gulp svgmin
gulp.task('svgmin', function(){
var srcGlob = paths.srcDir + '/images/**/*.+(svg)';
var dstGlob = paths.dstDir + '/images/';
gulp.src(srcGlob)
.pipe(changed(dstGlob))
.pipe(svgmin())
.pipe(gulp.dest(dstGlob));
});
// 「gulp」で実行のタスク (ファイルの監視/js/sass、サーバー実行)
gulp.task('default',['imagemin','svgmin'], function() {
// ファイルの監視をして変化があったらタスクを実行
gulp.watch([paths.srcDir + '/images/**/*'],['imagemin','svgmin']);
// 新規ファイルが追加されたとき
return watch([paths.srcDir + '/images/**/*'], () => {
return gulp.start(['imagemin','svgmin']);
});
});
今回の機能のコア設定ファイル。デフォルトでは Win 用の設定になっているので、Mac で使用する際には 36行目(jpegrec)の「//(コメントアウト)」を削除して有効化、37行目に「//」を足して無効化をする必要がある。
05. プロジェクトダウンロード前の事前準備
pc に Node.js と npm、gulp がインストールされている状態にしておく必要があります。
細かい話は参考サイト様やその他の様々なサイトで語られているのでそちらを参考にしてもらえればと。ざっくりとした説明をすると、Node.js は便利環境を構築するベースとなるシステム、npm は Node.js のモジュールと呼ばれる拡張機能を管理するツールで、gulp はそのモジュールのうちの一つで任意の複数タスクを自動化することが出来るタスクランナーと呼ばれるもの、という感じです。
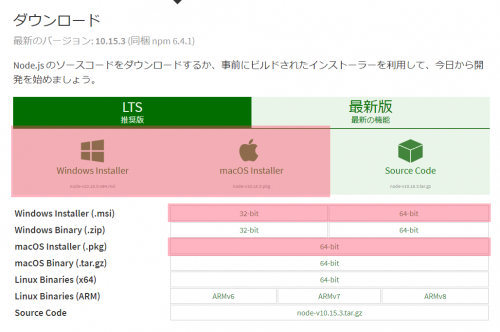
Node.js と npm は、Node.jsサイトのダウンロード の自分の環境にあったインストーラーからPCへインストールすればok。(npm もこのインストールが完了すれば入っている)
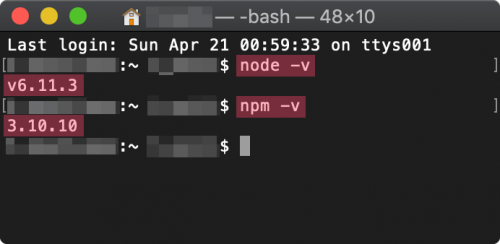
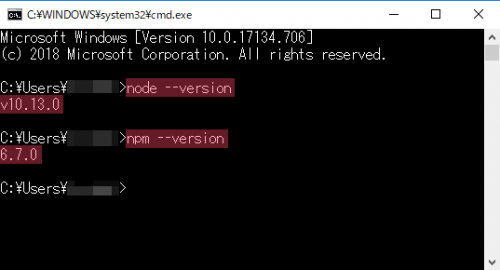
インストール完了の確認方法は以下。
◆ Node.js と npm のインストール状況確認コマンド
node --version(-v) … Node.jsのバージョンを確認npm --version(-v) … npmのバージョンを確認
└ [macOS] ターミナル (アプリケーション > ユーティリティ > ターミナル.app)
└ [Windows] コマンドプロンプト (winkey + R > cmd [+Enter key])
Node.js と npm のインストールの確認が出来たら、[macOS]ターミナル or [Windows]コマンドプロンプト内で gulp のインストールを行う。
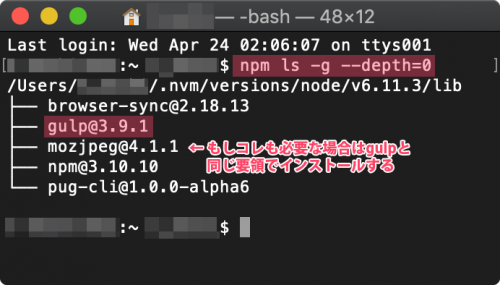
◆ gulp のインストールとインストール状況確認コマンド
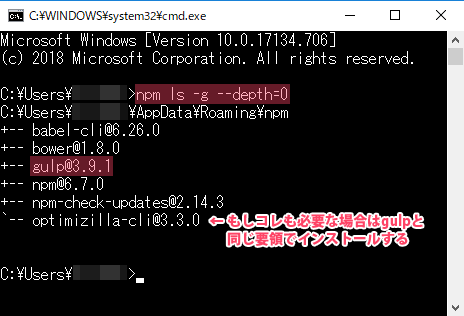
npm install -g gulp@3.9.1… gulpをグローバルにインストール ※バージョン3.9.1指定npm ls -g --depth=0… グローバルにインストールされているモジュール(パッケージ)を確認
└ [macOS] ターミナル (アプリケーション > ユーティリティ > ターミナル.app)
└ [Windows] コマンドプロンプト (winkey + R > cmd [+Enter key])
gulp は新しい「バージョン4.0~」だとこのグローバルへのインストールが不要だったりするみたいだけど、今回の環境は最新バージョンが出る前に作成したものなので悪しからず。そのうち新しいバージョン対応のものを用意出来たらまたブログで書こうと思います。
参考サイト
- ダウンロード | Node.js
- 【Node.js入門】各OS別のインストール方法まとめ(Windows,Mac,Linux…) | 侍エンジニア塾ブログ(Samurai Blog) – プログラミング入門者向けサイト
- 便利なパッケージ管理ツール!npmとは【初心者向け】 | TechAcademyマガジン
- npm入門 – Qiita
- Node.js / npmをインストールする(for Windows) – Qiita
- 現場で使えるgulp入門 – gulpとは何か | CodeGrid
- gulp.js – The streaming build system
- より便利になった gulp 4.0 への移行方法と変更点をまとめました – 株式会社クイックのWebサービス開発blog
06. プロジェクトのダウンロード > モジュールインストール > コマンド実行
プロジェクトのダウンロード(GitHub)
- Node.js_img-min-201904 … GitHub Repositories へアクセス
- └ [Download ZIP] … 直でファイルをダウンロード
Mac
ページ上部に配置してあったものと同じ動画。gulpfile.js 内のコメントアウト位置を編集する必要があるので要注意。
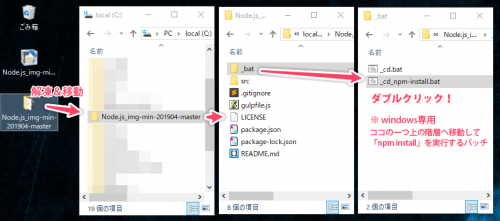
Win
Windowsの場合、ダウンロードしたプロジェクトは基本そのまま使える(はず)。

バッチファイルの実行が出来なかった or 挙動がうまくいかなかった場合、手動でコマンドプロンプト(winkey + R > cmd [+Enter key])を立ち上げてプロジェクト内に移動(cd [パス]/Node.js_img-min-201904-master)、「npm install」コマンドを実行する必要があります
画像の種類や Mac/Win の環境・使用モジュールやその設定で圧縮率は変わるけど、約90%程度も圧縮されたりもするのでファイル容量を気にする際には覚えておくと良い環境構築ではないかと思います。
ちなみに今回のこの環境に使用しているモジュールのバージョンは若干古いので、それぞれ最新のものを使用する際には記述を所々変える必要があるかと思います。気が向いたら次回は最新バージョンでの環境構築プロジェクトの公開をしようと思います。
以上。