html5 + js で json ファイルにアクセスしてデータを取得する

少し前に json ファイルの扱いに関して色々と試行錯誤していたので、今後の為にもその過程を少しずつ整理しながらアウトプットしていこうかと思います。まずは基本の「ファイルにアクセス・データ取得」から。
スマホで見る
目次
事前準備
「XMLHttpRequest」でHTTP通信をするため、少し環境の用意が必要です。
Node.js でも可能ですが、当サイトではまだ解説していないので、今回は解説済の「xampp」を使います。環境が整ってない方は下のリンクをご参照ください。
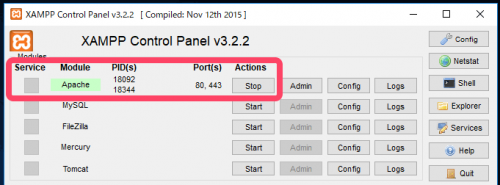
01. xampp-Apache 起動
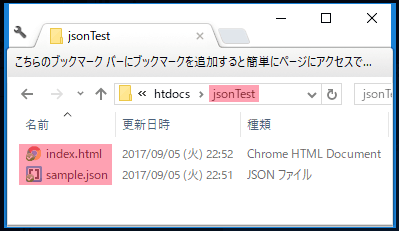
02. アクセス対象のフォルダ・ファイルの準備
今回は xampp の Apache 起動時(初期設定状態)のルートディレクトリの「htdocs」内に「jsonTest」フォルダを作成し、その中に「index.html、sample.json」の二つのファイルを作成します。(コードは以下を参照)
ファイル構成
[htdocs]
│
└─ [jsonTest]
│
├-- index.html
└─ sample.json
index.html ※UTF-8
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>html5 + js で json ファイルにアクセスしてデータを取得する</title>
<script>
function getJSON() {
var req = new XMLHttpRequest(); // XMLHttpRequest オブジェクトを生成する
req.onreadystatechange = function() { // XMLHttpRequest オブジェクトの状態が変化した際に呼び出されるイベントハンドラ
if(req.readyState == 4 && req.status == 200){ // サーバーからのレスポンスが完了し、かつ、通信が正常に終了した場合
var data = JSON.parse(req.responseText); // 取得した JSON ファイルの中身を変数へ格納
var len = data.length; // JSON のデータ数を取得
// JSON のデータ数分処理
for(var i=0; i<len; i++) {
console.log("id: " + data[i].id + ", name: " + data[i].name);
}
}
};
req.open("GET", "sample.json", false); // HTTPメソッドとアクセスするサーバーのURLを指定
req.send(null); // 実際にサーバーへリクエストを送信
}
</script>
</head>
<body>
<input type="button" value="JSONファイルを取得し、内容をブラウザのコンソールへ出力" onclick="getJSON();">
</body>
</html>
sample.json ※UTF-8
[
{"id":1,"name":"AAA"},
{"id":2,"name":"BBB"},
{"id":3,"name":"CCC"}
]
jsonファイル内のデータの持ち方は様々ですが、今回自分の要件に合ったものをサンプルとしています。
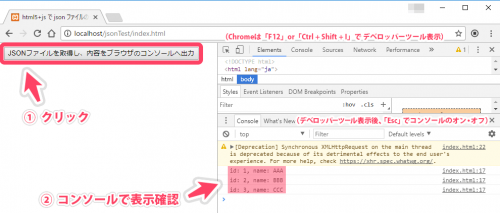
03. ブラウザから対象ファイルへアクセス・テスト
これまでの解説通りの構成であればアクセスURLは以下のようになります。※別の場所に準備をした場合は適切なURLでアクセスしてください
ページアクセス後、デベロッパーツール表示(Chromeであれば F12 or Ctrl+Shift+I)をしてページ内のボタンをクリックするとコンソールに json ファイルのデータが表示されます。(デベロッパーツールにコンソールが表示されてない場合は「Esc」キーで表示できる)
今回はここまで。また近々 json 系でやったことを記事にしていこうかと思います。