lodash.jsのtemplateでJSONデータからHTMLを動的生成する

これまでテンプレートから動的生成するときってjsやphpで変数にデータを無理やり押し込める方法を取ってたけど、lodash.js を使うとソースも見やすく、扱いやすかったのでまたすぐに使えるように サンプル を交えてのご紹介。
スマホで見る
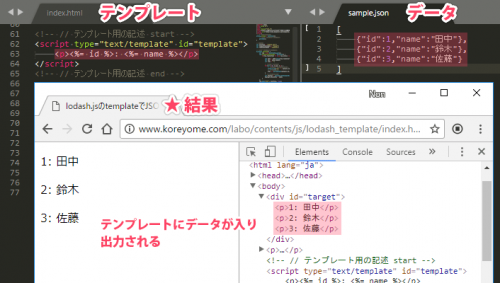
実行結果
画面を並べて見ると活用イメージが湧きやすいと思うので先に結果の画面イメージ。
サンプル
今回用の実行サンプルファイル。
ファイル構成
├ index.html └ sample.json
シンプルに html と json ファイルのみ用意。もちろん同階層でなくてもok。
ソースコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>lodash.jsのtemplateでJSONデータからHTMLを動的生成する</title>
<script src="https://cdn.jsdelivr.net/lodash/4.17.4/lodash.min.js"></script>
<script>
// ページ読み込み後に処理
window.onload = function(){
// JSONデータを取得しHTMLを動的生成
getJSON();
}
// 各種設定
var jsonFile = "sample.json"; // JSONファイル名
var targetHtmlIdName = "target"; // 書き換え対象になるhtml内のID名
var templateIdName = "template"; // テンプレートに使用するhtml記述のあるscriptのID名
// JSONデータを取得しHTMLを動的生成
function getJSON() {
var req = new XMLHttpRequest(); // XMLHttpRequest オブジェクトを生成する
req.onreadystatechange = function() { // XMLHttpRequest オブジェクトの状態が変化した際に呼び出されるイベントハンドラ
if(req.readyState == 4 && req.status == 200){ // サーバーからのレスポンスが完了し、かつ、通信が正常に終了した場合
var data = JSON.parse(req.responseText); // 取得した JSON ファイルの中身を変数へ格納
var len = data.length; // JSONデータ数を取得
var html = ""; // JSONデータをテンプレートに入れ込んだ後のhtmlソースを格納
// JSONのデータ数分処理
for(var i=0; i<len; i++) {
// JSON内のデータに合わせた記述をする
console.log("id: " + data[i].id + ", name: " + data[i].name);
// HTMLを動的生成
html += getTemplate(data[i].id, data[i].name);
}
// html内の記述を上書き
var $target = document.getElementById(targetHtmlIdName);
$target.innerHTML = html;
}
};
req.open("GET", jsonFile, true); // HTTPメソッドとアクセスするサーバーのURLを指定
req.send(null); // 実際にサーバーへリクエストを送信
}
// テンプレート用の記述に指定したID毎のデータを入れ込み、値を返す
function getTemplate(id, name) {
var compile = _.template(document.getElementById('template').innerHTML);
var html = compile({
id: id,
name: name
});
return html;
}
</script>
</head>
<body>
<div id="target"><!-- // データ入れ込み場所 --></div>
<!-- // テンプレート用の記述 start -->
<script type="text/template" id="template">
<p><%= id %>: <%= name %></p>
</script>
<!-- // テンプレート用の記述 end -->
</body>
</html>
sample.json
[
{"id":1,"name":"田中"},
{"id":2,"name":"鈴木"},
{"id":3,"name":"佐藤"}
]
実行環境と簡単な解説
XMLHttpRequest を利用しているので、httpアドレスでサンプルを実行できる環境があればok。(例えば xampp や レンタルサーバー とか)
処理の流れはざっくり以下のような感じ。
- ページ読み込み完了
- JSONデータ取得
- テンプレート内の指定箇所にJSONデータ入れ込み・htmlデータ生成・変数へ格納
- ページ内のターゲット内へhtmlデータを出力
淡々と進んでしまいましたが、以上です!