Nuxt.jsで作るPWAプロジェクトサンプル

Vue.jsベースのJavaScriptのフレームワークNuxt.js(ナクスト)で作成したPWA(Progressive Web Apps)プロジェクトサンプルのご紹介です。
スマホで見る
目次
Nuxt.jsで作るPWAプロジェクトサンプル
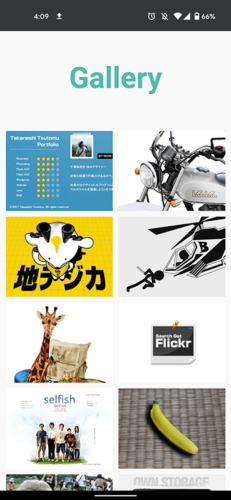
Nuxt.js(SPA|PWA)で作られた静止画/動画のギャラリーページで、コンテンツの管理は外部jsonファイルで行っています。
GitHub上の「Nuxt.js_SPA-PWA_Gallery」をクローン or ダウンロード後、コマンドプロンプト(Windows) or ターミナル(macOS)で必要コマンドを実行すれば上図のような画面が確認可能(なハズ。。)
※ プロジェクトのサンプルはページ後半
仮コンテンツを入れてgenerate後、サーバーへアップしたページ例とプロジェクト仕様
プロジェクト仕様
- Nuxt.js v2.15.3にてプロジェクト作成
- CSS設計はFLOCSSを採用 ※主要styleはvueファイル内に記述していたりもする
- 表示するコンテンツの管理はjsonで行っている
- 静止画・動画表示に対応
- サムネイル一つあたりのギャラリー表示は「静止画: 1~5枚、動画: 1つ」の制限あり ※各所調整すれば制限変更可能
- ギャラリー表示はjsonデータの有無で静止画 or 動画表示の制御をしている
- その他、タグx10、モーダル内説明文はhtmlタグ使用可能としている
- PWA(Progressive Web Apps)対応 ※Android: Chrome、iOS: Safariからホーム画面へ追加可能
- レスポンシブ対応 (ブレイクポイント: 340 | 360 | 576 | 768 | 992 | 1200 | 1400)
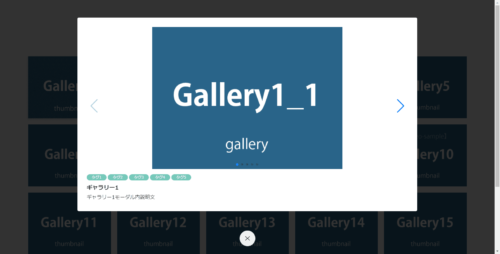
- モーダルウィンドウ内のスライダーはSwiperプラグインを採用
- PCではキーボード操作対応 (Tab・Enterキーで選択、左右キーでスライダー操作、escキーでモーダル解除)
プロジェクト内のサンプル画像だけだと味気ないので仮コンテンツで色を付けてページを準備。
ウェブサーバー・ドメイン内のサブディレクトリにコンテンツを配置するために nuxt.config.js の router でパスの変更を行っています。
PWA(Progressive Web Apps)確認方法
PWA(Progressive Web Apps)は要はストアからダウンロードしたアプリみたいにホーム画面上に特定Webサイトの専用ブックマーク/アイコンを作成する感じのもの。
ホーム画面上に追加したアイコンを起動してアクセスするWebサイト自体はブラウザで見るものと同じだけど、ブラウザにあるアドレスバーやその他のUI・機能の表示が無くすっきりした見た目になるのも特徴の一つ。
PWAとしてWebサイトをホーム画面に追加する条件
- Webサイト側がmanifest.jsonを用いてPWA設定を定義していること
- 対象のWebサイトへブラウザ(Android-Chrome / iOS-Safari)でアクセスして「ホーム画面に追加」の操作を行う
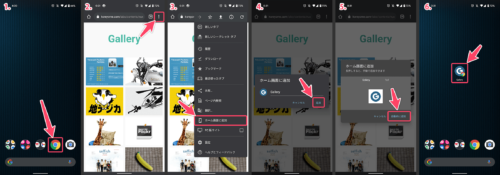
Android – Chrome例
- Chrome起動
- Webサイトへアクセス
- 右上のメニューから「ホーム画面に追加」を選択
- 画面の指示に従い追加
- 画面の指示に従い自動追加 (長押し&ドラッグでも良い)
- ホーム画面に追加されたアイコンを起動
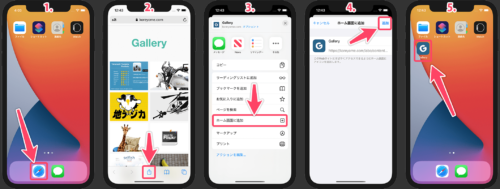
iOS – Safari例
- Safari起動
- Webサイトへアクセス
- 中央下の共有アイコンから「ホーム画面に追加」を選択
- 画面の指示に従い追加
- ホーム画面に追加されたアイコンを起動
PWA起動画面
スプラッシュ画面(Splash Screen)表示後、Webサイトが表示される。
ブラウザのUIパーツが無くスッキリ。アプリのような見た目。
GitHub上のプロジェクトサンプル
プロジェクトサンプル
このGitHub上の「Nuxt.js_SPA-PWA_Gallery」をクローン or ダウンロード後、コマンドプロンプト(Windows) or ターミナル(macOS)で必要コマンドを実行すれば上図のような画面が確認可能(なハズ。。)
コンテンツ管理用のjsonデータ作成補助をするためのスプレッドシート
npm必要コマンド ※プロジェクトディレクトリにて実行
# 必要なパッケージをローカルプロジェクトへインストール
$ npm install
# プロジェクトを立ち上げる
$ npm run dev
# Webサーバー上へアップロードするファイル一式を準備(dist)
$ npm run generate
# generateコマンドで生成されたファイルからプロジェクトを立ち上げる
$ npm run start
動作確認環境
Windows 10 Pro
- node: v12.16.1
- npm: 6.9.0
macOS Big Sur(v11.2.3)
- node: v14.16.0
- npm: 6.14.11
npmインストール済パッケージ
| パッケージ | バージョン |
|---|---|
| @nuxtjs/axios | 5.13.1 |
| @nuxtjs/google-analytics | 2.4.0 |
| @nuxtjs/pwa | 3.3.5 |
| @nuxtjs/style-resources | 1.0.0 |
| core-js | 3.9.1 |
| node-sass | 5.0.0 |
| nuxt | 2.15.3 |
| reset-css | 5.0.1 |
| sass-loader | 10.1.1 |
| swiper | 5.4.5 |
| vue-awesome-swiper | 4.1.1 |
| vue-lazyload | 1.3.3 |
Nuxtインストール時の設定
・コマンド: $ npx create-nuxt-app gallery
| 質問 | 回答 |
|---|---|
| ? Generating Nuxt.js project in | gallery |
| ? Project name: | gallery |
| ? Programming language: | JavaScript |
| ? Package manager: | Npm |
| ? UI framework: | None |
| ? Nuxt.js modules: | Axios, Progressive Web App (PWA) |
| ? Linting tools: | (Press to select, to toggle all, to invert selection) |
| ? Test ing framework: | None |
| ? Rendering mode: | Single Page App |
| ? Deployment target: | Static (Static/JAMStack hosting) |
| ? Development tools: | (Press to select, to toggle all, to invert selection) |
| ? What is your GitHub username? | [ username ] |
| ? Version control system: | Git. |