ブログをhttps化!さくらインターネットの無料SSL利用とwwwアドレス保持設定の話

2017/10/17(火)からさくらのレンタルサーバで 無料SSLサーバー証明書「Let's Encrypt」 の利用が開始されたので、それを使ってサイトのhttps化とwwwアドレス保持設定をした時の話を書きます。
スマホで見る
目次
そもそもなぜSSLサーバー証明書 / サイトのhttps化が必要なのか
- ブラウザとサーバー間の通信が暗号化されるのでhttpより安全
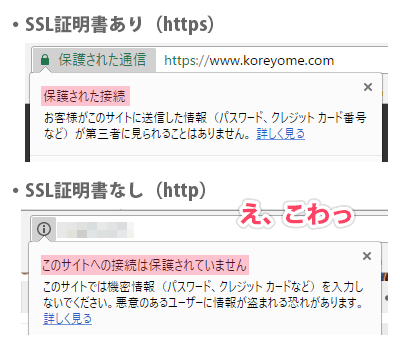
- 「このサイトは保護されてるよ」という表示からユーザーに対する信頼性
- SEO対策 ※Googleさんが「常時SSL」を検索ランキングに影響させると明言してる(2014年8月7日木曜日)
- Googleさんが 10月提供のChrome62以降で、入力欄のあるすべてのHTTP接続ページで警告を表示する と発表
Googleさんの発言で世間がざわついた印象が大きいですが、実際下記の画像のように「このサイト保護されてませんよ」なんて書かれた日にゃ恐くて何もできませんわな。
信用や安全面もさることながら、今後非SSLサイトは更なる冷遇が予想されるので可能な限り迅速に対処した方が良さそうなイメージですね。
Let’s Encrypt(レッツエンクリプト)とは?
Let’s Encrypt(レッツエンクリプト)は独自ドメインがあれば誰でも発行できる無料のSSLサーバー証明書です。発行スピードも早く「さくらのレンタルサーバ」のコントロールパネルからボタンワンクリックで簡単に設定できます。即日発行で自動更新と面倒な作業は一切必要ありません。また有料の証明書と暗号化強度において違いはありませんので安心してお使いいただけます。
※さくらインターネット より
無料なりのデメリットなのか、90日毎に証明書の更新の手間が必要とのことだけど今回のこの さくらインターネット での機能はその更新も自動で行ってくれるらしい。素晴らしいですね。楽ちん。
- 「さくらのレンタルサーバ/マネージドサーバ」 無料SSL証明書「Let’s Encrypt」簡単設定機能の提供開始のお知らせ | さくらインターネット
- 無料SSLサーバー証明書 Let’s Encrypt – レンタルサーバーはさくらインターネット
2017年11月現在の本サイトの環境
- サーバー: さくらのレンタルサーバ スタンダード

- 構成: WordPress
- ドメイン: さくら以外のところで取得
このサイトを運用しているのは さくらのレンタルサーバ スタンダード![]() です。
です。
現状容量 100GB で 5,142円(12ヶ月払い | 月額429円)。Wordpress 使えるし CRON っていう「日時を指定してプログラムを定期的に実行できる」ツールも割と重宝してるのでお勧めです。
その他の情報は上記の通り。
今回の作業前の解説
まず、すでに独自ドメインでサイト運用中 であるという前提の上での話です。さらに現状のサイトアドレスを「www付き」で統一してる人向け。
自分の場合、ドメイン登録ではwww無しのアドレスを使い、マルチドメイン設定でwww有り・無し両方でアクセス可能にして .htaccess でwww有りのみのアドレスに統一する という方法をとっていました。(なんかややこしい…)
最初はSSL登録して設定ちょこっと変えれば出来ちゃうもんかなと思ってたけど、www有りアドレスでの統一だと設定の仕方に一癖あり苦労したのでそれを踏まえて手順を解説。
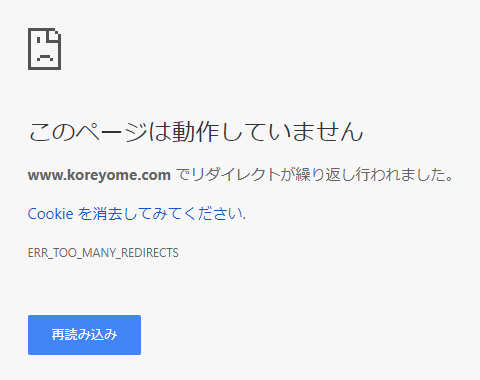
設定に矛盾があると上図のようにリダイレクトが多重発生(ERR_TOO_MANY_REDIRECTS)してサイトにアクセスできなくなる。
※設定を戻すとちゃんとアクセスできるようになるので落ち着いて作業しましょう
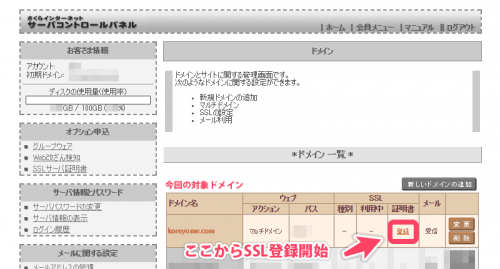
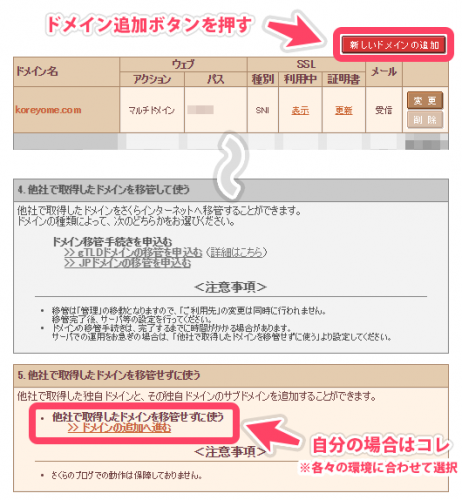
01. サーバコントロールパネルから www有り・無しのドメインを追加、SSL取得、マルチドメイン設定

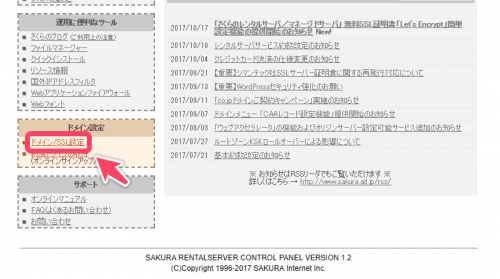
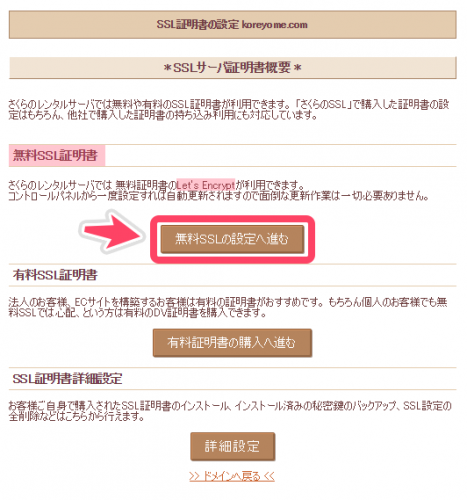
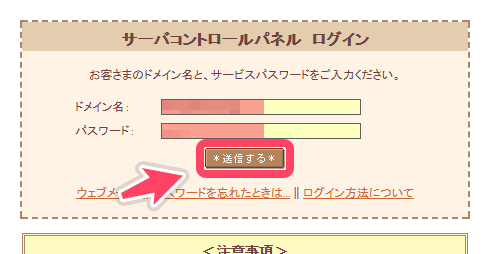
サーバコントロールパネル からログイン

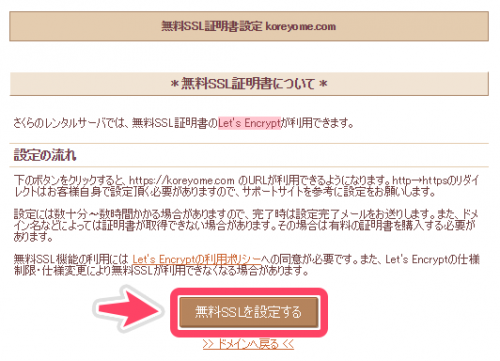
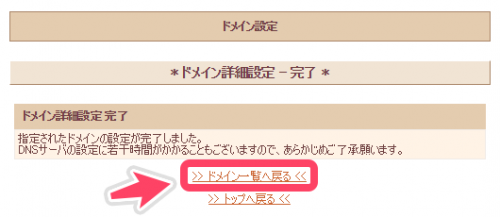
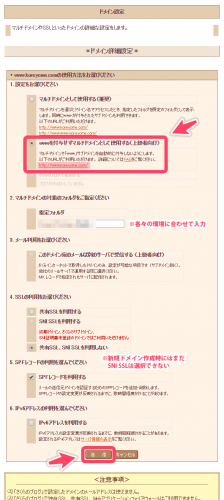
SSL証明書の発行手続きが開始されるので、とりあえず「ドメインへ戻る」をクリックして、登録アドレス宛にメール通知が来るのを待つ

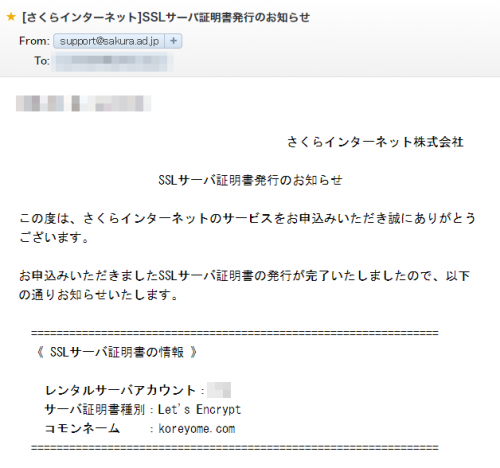
20分経たないくらいでSSLサーバ証明書発行通知メールが来ました

ドメイン内のSSL設定も変わってる!このドメインは一旦これでok

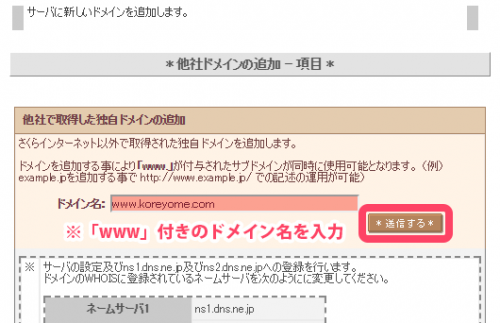
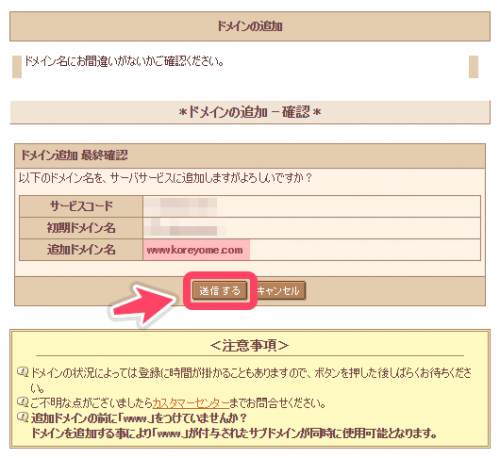
ここからは「www付きの同じドメイン」を追加する作業に入ります。※既存のドメインはwwwが無いものなので。

1の設定で「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択 ※後でも変更可能

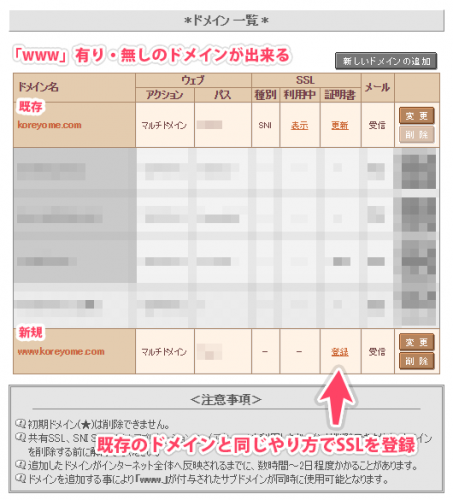
一覧へ戻ると「www有り・無しの同ドメインが存在する」状態になります。大丈夫、正しいです
既存のドメインでSSL証明書を取得したのと同じ手順で新規で作成したドメインの方もSSL証明書を登録します

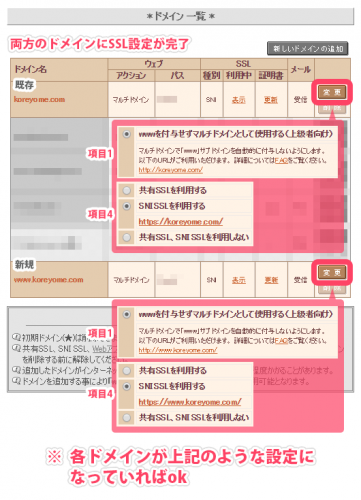
両ドメインでSSL証明書の取得が完了したら、それぞれの設定で画像のようなマルチドメイン設定をします
長くなりましたが、サーバコントロールパネルでの設定は以上です。お次はWordPress。
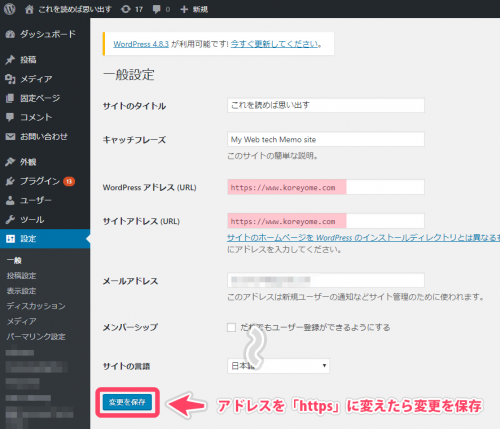
02. WordPress のダッシュボード > 設定 > アドレスを「https」へ変更・設定
これはシンプルにサイトの設定アドレスを「https」に変えてあげるだけでok。
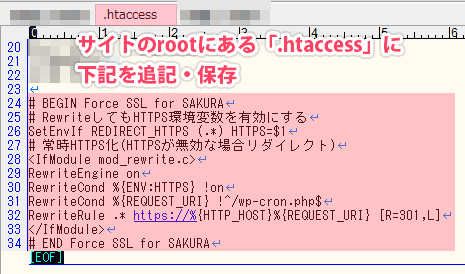
03. .htaccess へ追記・保存
このSSL設定のWordPress用にプラグインもあるみたいだけど、割と簡単なことしかしてなさそうだったので自分で設定。
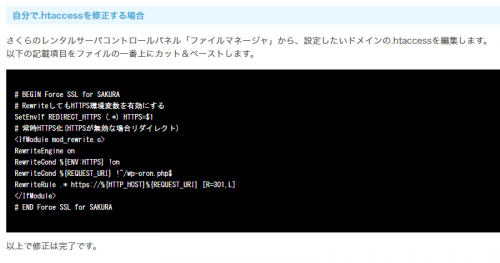
さくらのサポート情報ページ の下の方にある記述を自分のサイトの .htaccess へ追記すればok。
.htaccess へ追記
# BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END Force SSL for SAKURA
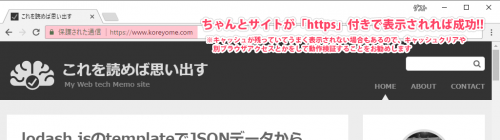
04. https アドレスでサイトへアクセス確認
前の手順までで設定は完了してるはずなので、あとは実際に「https」を付けたアドレスでサイトへアクセスしてみる。 キャッシュが残っててうまく表示ができないこともあるので、キャッシュクリアしたり別ブラウザからアクセスしてみたりと色々と検証することをお勧めします。
※もし「このページは動作していません」とかのエラーになってしまう場合は各設定を戻せばサイトへのアクセスもできるようになるはずなので、落ち着いて行動しましょう(自分は最初焦ったので…)
最後に
一先ずサイトのSSL化は出来たけど、実はまだ全然これで終わりってわけではありません。
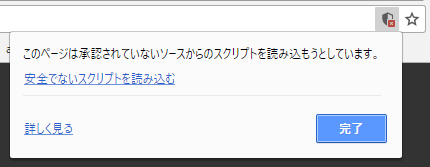
他にもサイト内で上図のような警告が出る箇所を見つけて対処(主にhttpリンクされてるライブラリ等が原因っぽい)したり、記事内の自サイト内リンク(http → https)を直したり、Google Search Consol や Google Analytics、その他関連サービスの登録情報変更等々… …
さすがにこの記事ではボリュームが増えすぎるし、人によって対応範囲が変わると思うのでそこら辺はまたの機会に…!
とりあえず、こういう地道で割とボリュームのある作業があったりもするのでこのSSL作業は早いうちにやっておくことをお勧めします!!