Webサイト外部からのコンテンツ差し込みを行う

Googleタグマネージャー(※1) のカスタムHTMLという設定から誰でも手軽にWebサイト外部からの特定コンテンツ制御/コンテンツ差し込みを行えるようにするための方法を解説します。
※1 … 以下「Googleタグマネージャー」を「GTM」と表記
スマホで見る
目次
Googleタグマネージャー(GTM)を使ってWebサイト外部からのコンテンツ差し込みを行う
【事前準備1】GTMを利用するサイトを登録する
まずはGTMにサイト登録を済ませておくこと。
Googleアカウントと対象サイトURLが必要。
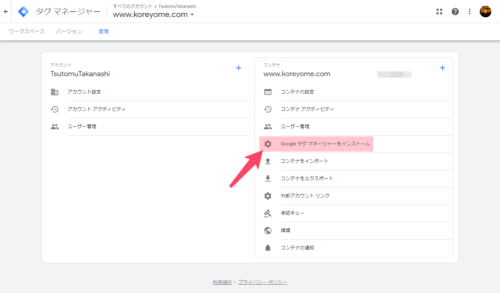
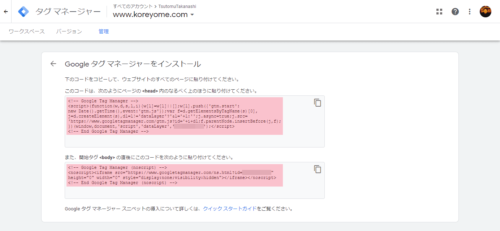
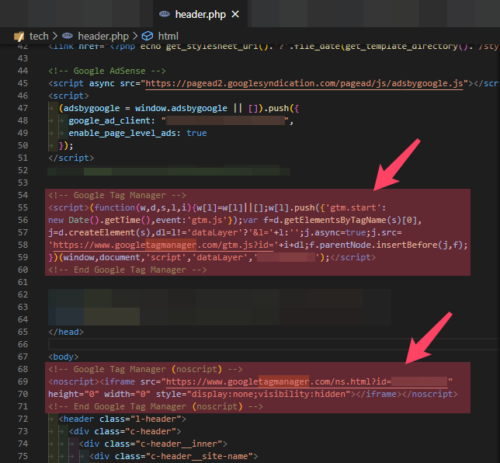
サイト内のheader・bodyタグ内にGTM用のコードを張り付けてアップロードする
特に難しいことはなく、指示された通りの位置にコードを入れてサイトに反映してあげればok。
【事前準備2】新しいタグ「カスタムHTML」を追加してプレビュー確認する
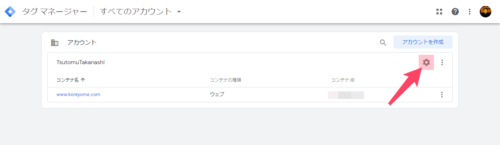
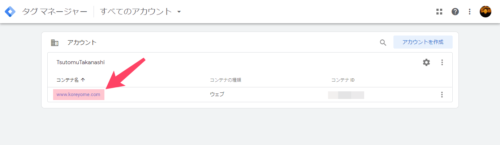
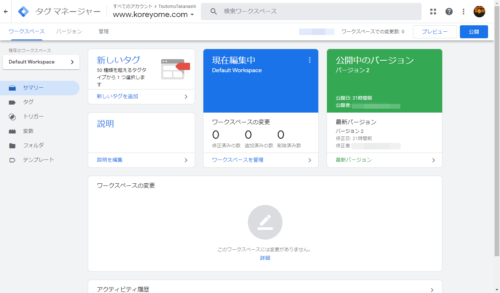
登録したサイトのURLをクリック
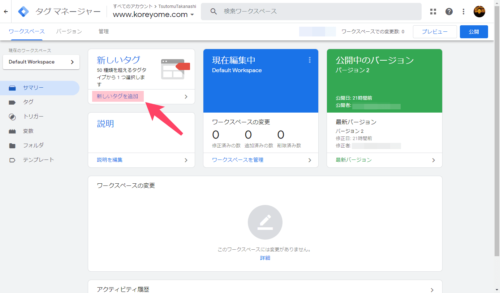
左上の「新しいタグを追加」をクリック ※サイドメニュー内の「タグ」からも追加可能
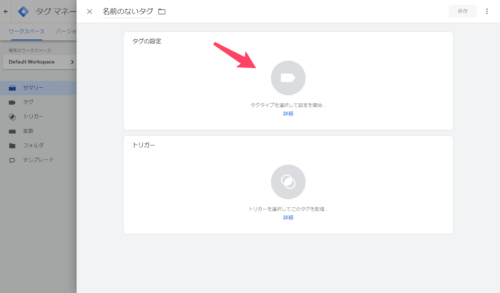
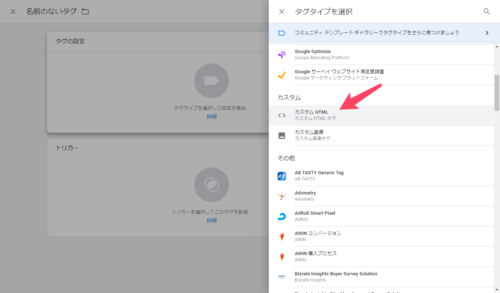
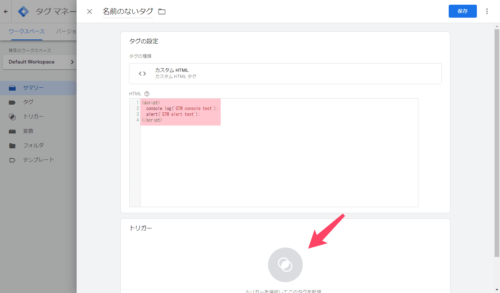
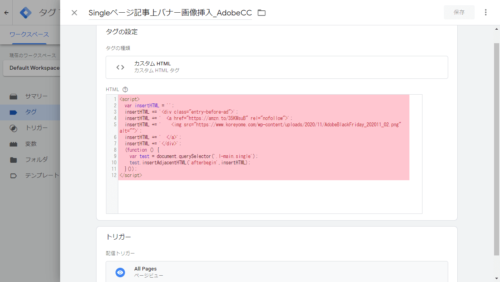
「タグの設定 > カスタムHTML」を選択して今回テストで使う下記コードを記入
<script>
console.log('GTM console test');
alert('GTM alert test');
</script>
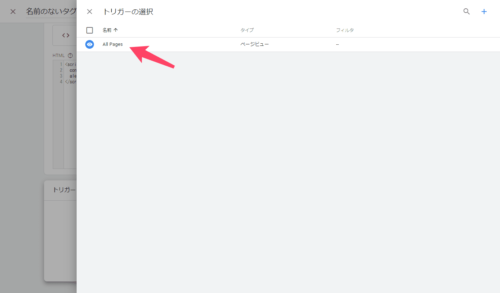
そのあとにトリガーで「All Pages」を選択
※ この「All Pages」は「サイト上の全ページが処理対象」という意味になる
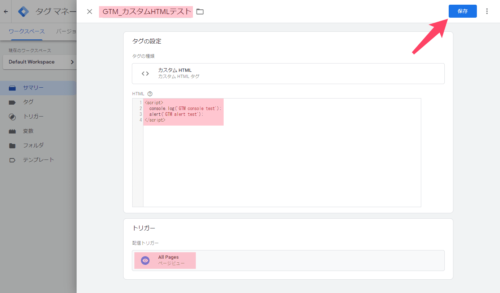
左上のところのタグ名も調整したら右上の「保存」ボタンでタグの編集画面を閉じる
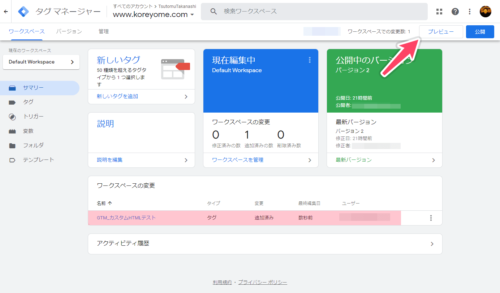
ワークスペースの変更に追加したタグが確認できたら右上の「プレビュー」ボタンで変更のプレビューを開始
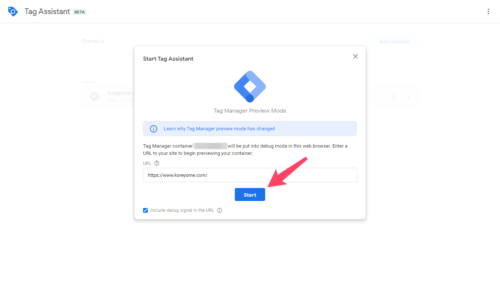
対象サイト/ページのURLを記入して「Start」ボタンをクリック
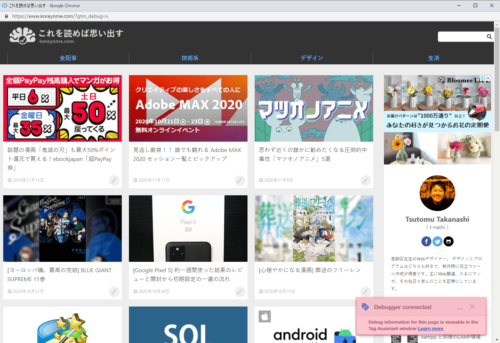
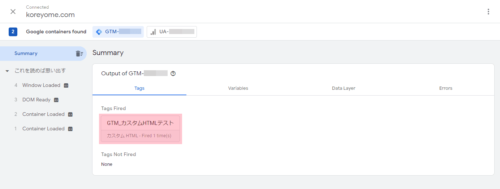
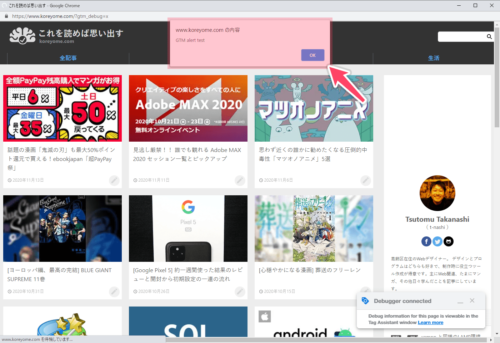
別ウィンドウで指定URLのページが開かれ、GTMで追加したタグが有効化された状態で表示される
今回は上図のように
「ページを読み込んだ後にアラートメッセージが表示される」
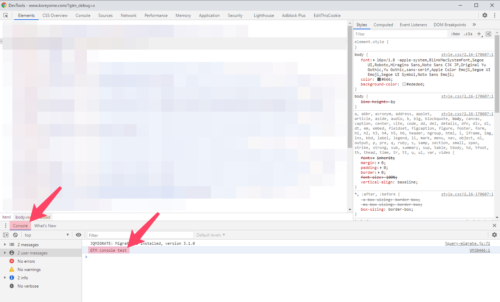
「DevTools > Console でコンソールメッセージが表示される (F12 or サイト上右クリック > 検証) 」
の2点を確認できれば成功
※ リロードしないとちゃんと表示されなかったりするので注意
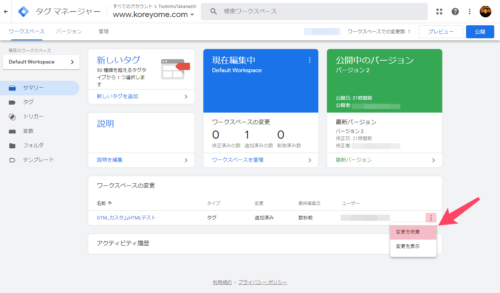
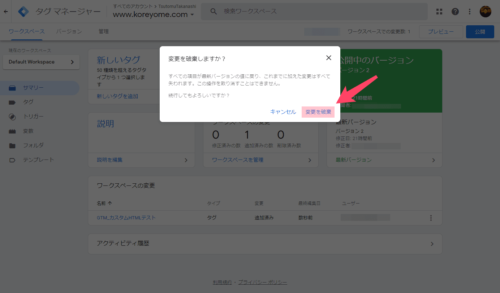
画面右上の「公開」をクリックして処理を進めれば先ほどのプレビュー通りにサイト上に公開されるけど、必要なければ対象タグ右側のメニューから 変更の破棄 が行える
メニューにある「現在のワークスペース > Default Workspace」からは Default Workspace をマスターとした Git のブランチ的な扱いでワークスペースを管理できるので便利
実例サンプル「記事ページ上部に画像を挿入する」
<script>
var insertHTML = '';
insertHTML += '<div class="entry-before-ad">';
insertHTML += ' <a href="遷移先URL" rel="nofollow">';
insertHTML += ' <img src="画像URL" alt="">';
insertHTML += ' </a>';
insertHTML += '</div>';
(function () {
var test = document.querySelector('.l-main.single');
test.insertAdjacentHTML('afterbegin',insertHTML);
}());
</script>
現在サイト上に公開してるタグの例。
JavaScript記述を用いて「指定タグの後ろにHTML記述を追記」する処理を行っている。