URL・開いているタブのタイトルを一括取得できる拡張機能「GetTabInfo」

最近はslackでもLINE・Twitter等のSNSでもURLをシェアするだけでOGP画像や記事のタイトルが表示されるけど、割とそのURLのタイトルもテキストでまとめたい場面が多々ある。タイトル取得方法を模索していた際 LIGさんの記事 きっかけで「GetTabInfo」と出会い、その時から使っていて便利なので本記事でもご紹介。
スマホで見る
Chrome拡張機能「GetTabInfo」
今回の記事で取り上げているのはChromeの機能拡張。
GetTabInfoの使用例
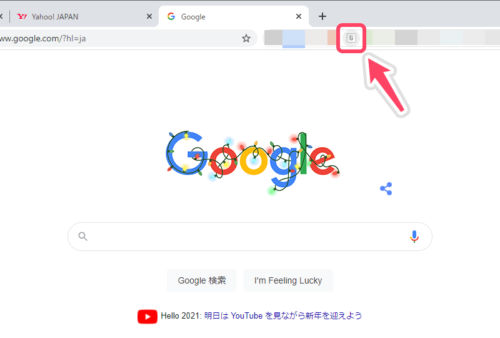
GetTabInfoを有効にしたらアイコンをクリック
アイコンクリック時に開いているChromeウィンドウ内の全てのタブの情報を取得することができる。
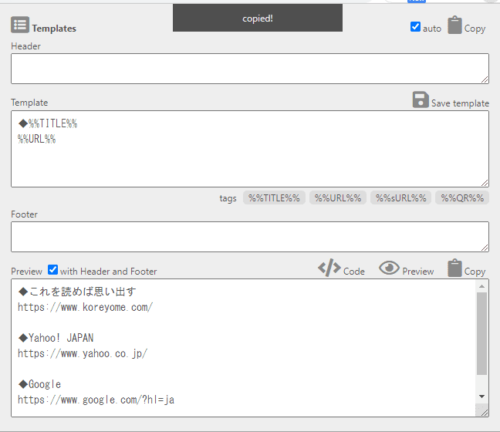
この画面ではタイトルとURLをセットで取得できるようにしている。
※クリックボードへの自動コピーも設定可能
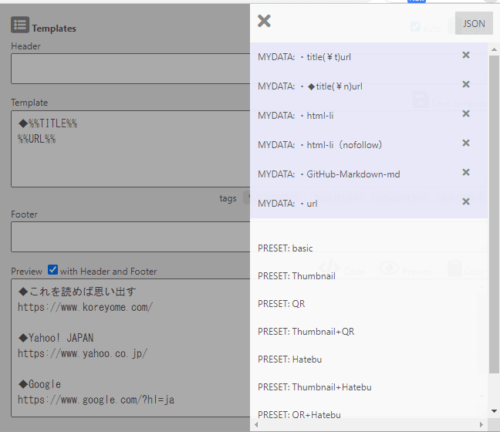
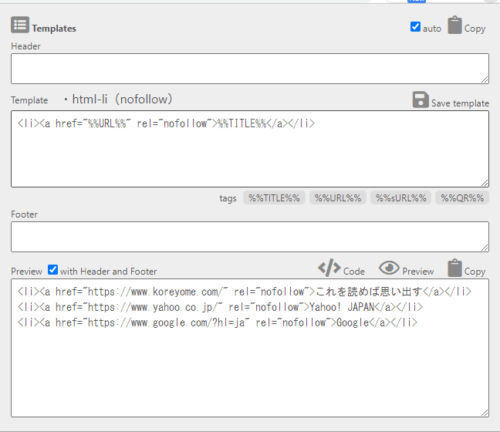
ウィンドウ内左上の「Templates」かその少し下の「Template」の文字部分をクリックすると出てくるメニュー。
新しくオリジナルのテンプレートを作成できる。
本ブログ内でもよく活用しているテンプレート例。
liタグ内にURL情報が記載された状態でコピーできるので参考リンクを載せる時にとても便利。
テンプレート例の共有
個人的にまとめているテンプレートを載せておきます。
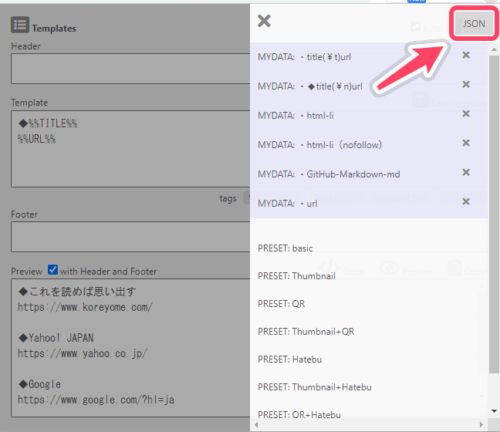
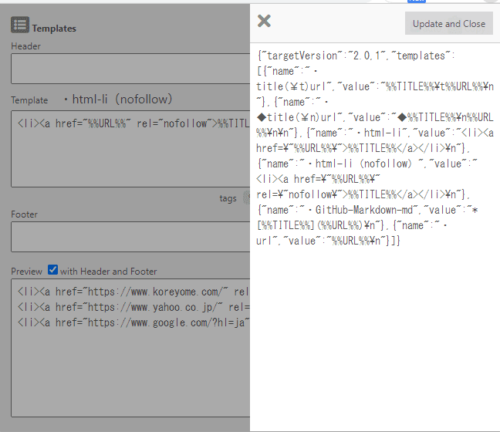
「Templates > JSON」内に張り付けて「Update and Close」すればok。
※ 見やすい・いじりやすいように JSON Pretty Linter Ver3 にてJSONを整形
{
"targetVersion": "2.0,1",
"templates": [
{
"name": "・title(¥t)url",
"value": "%%TITLE%%\t%%URL%%\n"
},
{
"name": "・◆title(¥n)url",
"value": "◆%%TITLE%%\n%%URL%%\n\n"
},
{
"name": "・html-li",
"value": "<li><a href=\"%%URL%%\">%%TITLE%%</a></li>\n"
},
{
"name": "・html-li(nofollow)",
"value": "<li><a href=\"%%URL%%\" rel=\"nofollow\">%%TITLE%%</a></li>\n"
},
{
"name": "・GitHub-Markdown-md",
"value": "* [%%TITLE%%](%%URL%%)\n"
},
{
"name": "・url",
"value": "%%URL%%\n"
},
{
"name": "url(\\t)",
"value": "%%URL%%\t"
}
]
}
こちらもオススメ!コピーしたURLを一気にタブで開ける「Pasty」
オンラインサービスだと「linkrr」というところがあるけど、Chrome拡張機能であればブラウザ上のアイコンをワンタップで同じことが出来るので時短にもなってとても良い