複数のアートボードを自動で名前付きpng書き出しする

アートボードの見た目を維持したまま画像書き出し出来たらうれしいなーって需要割とある気がするのは自分だけでしょうか。。まぁ需要無くてもせっかく作ったのでスクリプトを公開&記事化です。
スマホで見る
GitHubへのリンク、ダウンロード方法
- PhotoshopJSX-ExportWholeArtboardToPNG … GitHub Repositories へアクセス
- [Download ZIP] … 直でファイルをダウンロード
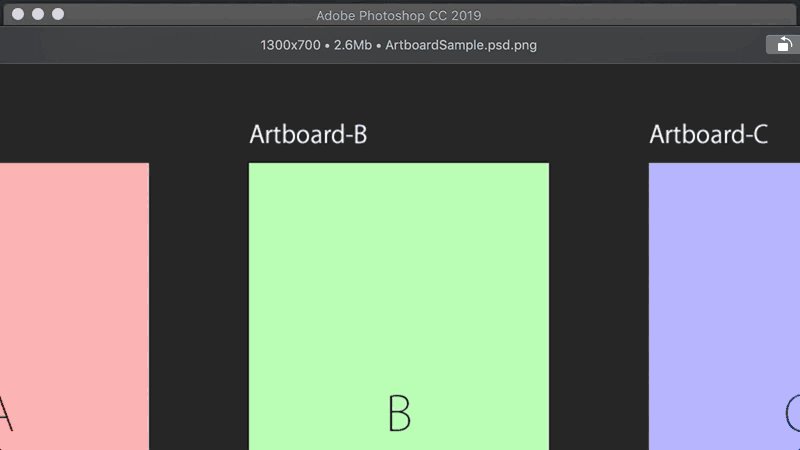
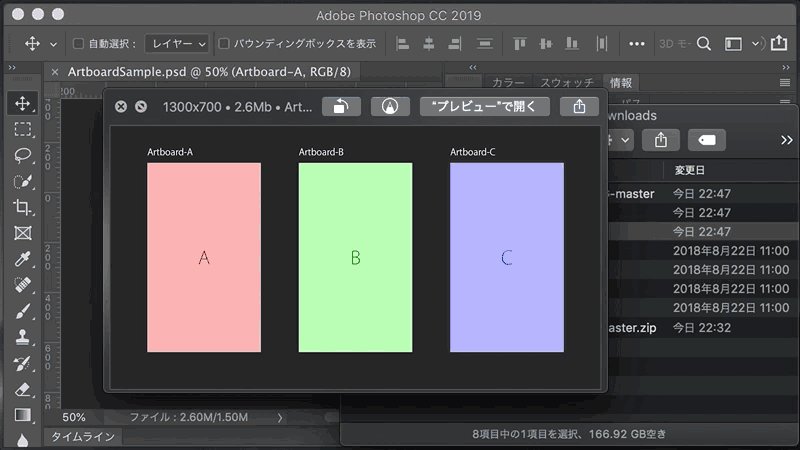
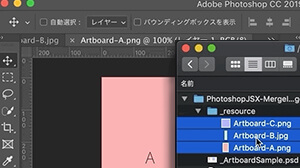
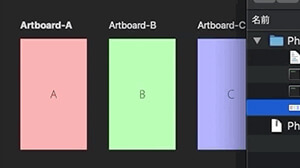
実行イメージ
使用法
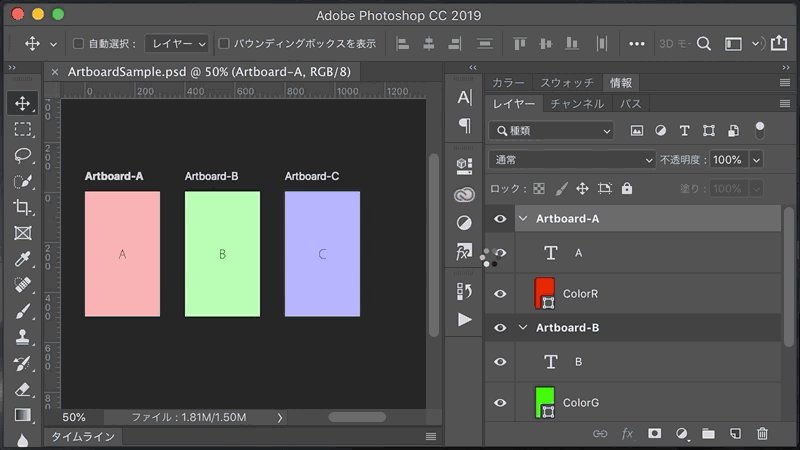
- 1. 第一階層が全てアートボードレイヤーのドキュメントがアクティブドキュメントとしてPhotoshopで開いている状態にする
- 2. 「ExportWholeArtboardToPNG.jsx」をダブルクリックか Photoshop 内へドラッグ&ドロップして実行
「ArtboardSample.psd」というサンプルデータが一緒に入っているので、そのファイルを開いてスクリプトを実行して使用感をつかんでいただけると良いかと。
※そもそものjsxについては「[Photoshop][JSX] 知って得するJSXの始め方」をご参照ください仕様
- ExportWholeArtboardToPNG.jsx がメインの実行ファイル
- アクティブドキュメント内のアートボードレイヤーを統合し、それらの名前のテキストレイヤーを配置、canvasサイズを広げて背景レイヤーが敷かれる
- 各レイヤー上部へ作成されるテキストの色・サイズ、最下部に配置する背景レイヤーの色等はスクリプト内で調整可能
- 処理が成功するとJSXファイルと同階層に実行日時名の psd と png(24bit) ファイルが出力される
ExportWholeArtboardToPNG.jsx のソース
#target photoshop
app.bringToFront(); // アプリケーション(photoshop)を最善面に持ってくる
/* ----------------------------------------------------------------------------------------------
* PhotoshopJSX-ExportWholeArtboardToPNG
* ----------
* Author: Tsutomu Takanashi
* Copyright (c) 2018 Tsutomu Takanashi
*
* Project home:
* https://github.com/t-nashi/PhotoshopJSX-ExportWholeArtboardToPNG
*
* This software is released under the MIT License:
* https://opensource.org/licenses/mit-license.php
* ---------------------------------------------------------------------------------------------- */
//-------------------------------------------------------------
// GENERAL SETTING
//-------------------------------------------------------------
// 実行スクリプトファイルの情報取得
var _script = $.fileName; // スクリプトファイルのフルパス取得
var _root = _script.substring(0, (_script.lastIndexOf("/")+1)); // スクリプトファイルまでのパス取得
var _scriptName = _script.substring((_script.lastIndexOf("/")+1), _script.length); // スクリプトファイル名取得
//読み込む対象のファイルを選定するための設定
var dir = new Folder(_root); //ファイル読み込み元のフォルダパス
var extention = ".psd"; //拡張子
// アクティブドキュメント設定
var _doc;
// init処理で利用する値
var setFontSize = 24; // アートボード名を表記するフォントサイズ
var setFontColor = "#ffffff"; // フォントの色
var posYtop = -40; // テキストをアートボードレイヤーの上部に位置付かせるためのマイナス値
var addCanvasSizeW = 200; // キャンバスサイズ変更時、widthにプラスする値
var addCanvasSizeH = 200; // キャンバスサイズ変更時、heightにプラスする値
var setBackgroundColor = "#282828"; // アートボード下に敷く背景レイヤー色
var setFontColorR = parseInt(setFontColor.substring(1,3), 16);
var setFontColorG = parseInt(setFontColor.substring(3,5), 16);
var setFontColorB = parseInt(setFontColor.substring(5,7), 16);
var setBackgroundColorR = parseInt(setBackgroundColor.substring(1,3), 16);
var setBackgroundColorG = parseInt(setBackgroundColor.substring(3,5), 16);
var setBackgroundColorB = parseInt(setBackgroundColor.substring(5,7), 16);
// photoshop設定
preferences.rulerUnits = Units.PIXELS; // 単位をpxに設定
// 開いてるドキュメントがあれば処理開始
try{
if(documents.length !== 0){
_doc = app.activeDocument;
_doc.activeLayer = _doc.layers[_doc.layers.length-1]; // スクリプト実行時エラー回避
//※※ 処理実行トリガー ※※※
run();
//処理が全て完了したら「finish!!!」と表示
alert("finish!!!");
}else{
throw new Error(errMsg = "open Artboard data document, please.");
}
}catch(e){
alert(e && e.message ? e.line+": "+e.message : e.line+": "+errMsg);
}
//-------------------------------------------------------------
// RUN (INITIALIZE | CONSTRUCT)
//-------------------------------------------------------------
function run(){
// レイヤー数取得
var ChildLyaers = _doc.layers;
// アートボードを全てただのレイヤーにする
for(var i=0; i COMPUSERVEGIF, JPEG, PNG-8, PNG-24, BMP の指定が可能
options.optimized = false; //最適化するか
options.interlaced = false; //インターレースにするか(プログレッシブJPGにするか)
var ext = '.jpg'
var saveName = new File(fullPath + fileName + ext); //フォルダパスを含めたファイル名をセット
doc.exportDocument(saveName, ExportType.SAVEFORWEB, options);
}//jpgExport_fullPath
//-------------------------------------------------------------
// Web用に保存する(png24) ※fullPath
//-------------------------------------------------------------
function png24Export_fullPath(fullPath, fileName){
var doc = app.activeDocument; //アクティブドキュメントの定義
pngOpt = new PNGSaveOptions();
pngOpt.interlaced = false;
var ext = '.png'
var saveName = new File(fullPath + fileName + ext); //フォルダパスを含めたファイル名をセット
doc.saveAs(saveName, pngOpt, true, Extension.LOWERCASE);
}
//-------------------------------------------------------------
// ドキュメントのヒストリーを一番最初に戻す
//-------------------------------------------------------------
function reset(){
var idRvrt = charIDToTypeID( "Rvrt" );
executeAction( idRvrt, undefined, DialogModes.NO );
}
//-------------------------------------------------------------
// スマートオブジェクト化
//-------------------------------------------------------------
function smartSet(){
var idx = stringIDToTypeID( "newPlacedLayer" );
executeAction( idx, undefined, DialogModes.NO );
}
//-------------------------------------------------------------
// レイヤーをラスタライズする
//-------------------------------------------------------------
function rasterizeLayer(){
var id774 = stringIDToTypeID( "rasterizeLayer" );
var desc179 = new ActionDescriptor();
var id775 = charIDToTypeID( "null" );
var ref68 = new ActionReference();
var id776 = charIDToTypeID( "Lyr " );
var id777 = charIDToTypeID( "Ordn" );
var id778 = charIDToTypeID( "Trgt" );
ref68.putEnumerated( id776, id777, id778 );
desc179.putReference( id775, ref68 );
executeAction( id774, desc179, DialogModes.NO );
}
この jsx ファイルを実行すると処理が開始されます。
終わりに
スクリプト使ってみて良かった! or 悪かった… or 不具合あればコメントいただけると嬉しいです(^ω^)