Googleアドセンス審査通過後の広告掲載手順

Googleアドセンス(Google AdSense)の審査を通過後、サイトにアドセンス広告を設置ためのやり方を本ブログを例にご紹介します。
スマホで見る
目次
アドセンス広告設置作業をする前にやるべきこと
もし Adblock Plus のような広告をブロックするプラグインを有効にしている場合はそもそも無効にするか、対象のサイトを訪れて上記の画像のようにプラグインアイコンからサイト毎に効果を無効にする設定をしてください。そうしないと何か特別な対策をしていない限り、いくら自分のサイトに張り付けても広告を確認できません。
アドセンス広告設置場所の例 ※本ブログの2017/08/15(火)時点
画像でざっと位置を流し見ます。

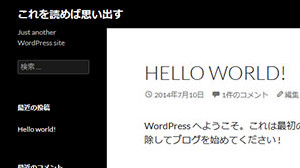
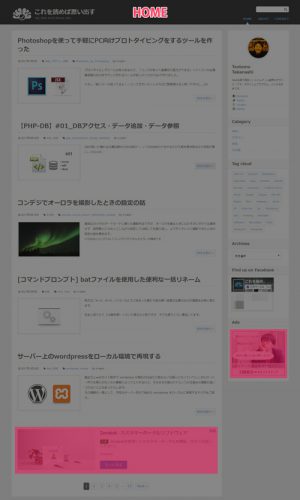
HOMEのページ。サイド下エリアとページ下エリアに設置。

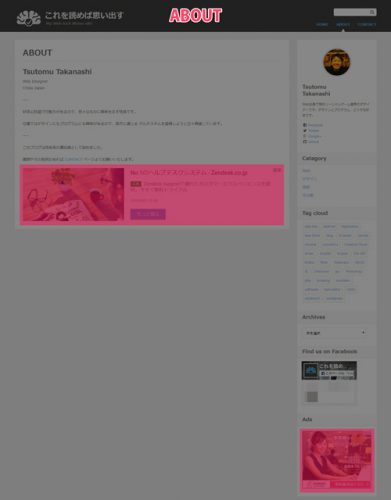
ABOUTページ。HOMEと同様にサイド下エリアとページ下エリアに設置。

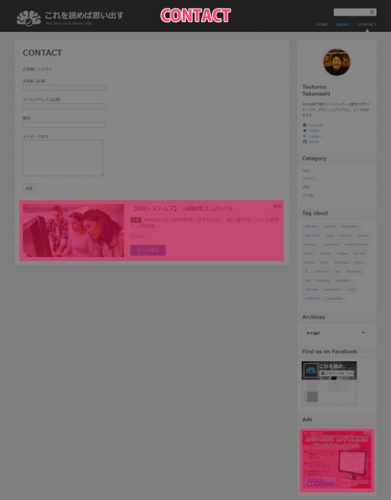
CONTACTページ。ここもHOMEやABOUTと同様にサイド下エリアとページ下エリアに設置。

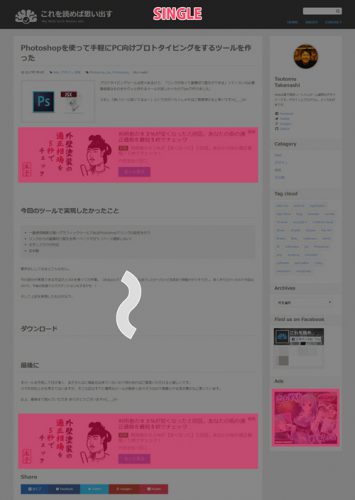
各記事ページ。ここはサイド下エリアとページ下エリアに加え、Moreタグ 部分にも設置。
Googleアドセンス審査通過後の広告掲載手順 ※本ブログの2017/08/15(火)時点、WordPress使用
「01. AdSenseで広告を作成 > 02. サイトに広告コードを記載」が手順です。「03. カスタムチャンネル作成」も合わせて解説します。
◆ 01. 広告ユニット作成
まずはこれを作成しないと始まりません。自分のサイトに適した広告を選択して作成しましょう。
当サイトでは用途的に合いそうな 記事内広告 を選択して作成しました。

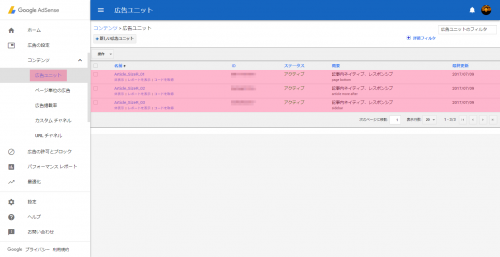
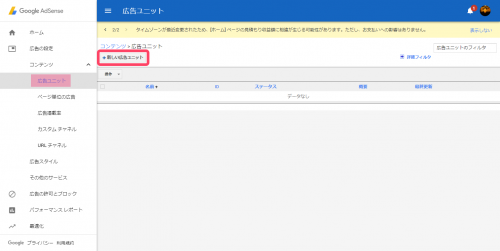
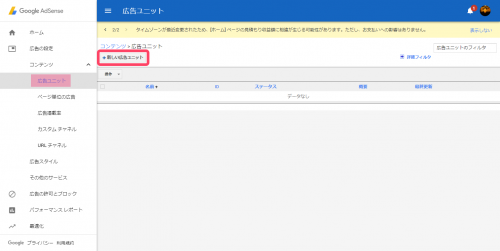
「広告の設定 > コンテンツ > 広告ユニット > 新しい広告ユニット」から広告を作成します
- Article_SizeR_01 … page bottom(ページ下エリア)
- Article_SizeR_02 … article more after(Moreタグ部分)
- Article_SizeR_03 … sidebar(サイド下エリア)
上記3つの広告を作成しました。
◆ 02. サイトに広告コードを記載
「01. 広告ユニット作成」で作成された広告コードをサイトの各所に記載します。
・【Article_SizeR_01】… single.php、index.php、page.php
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="xxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
「Article_SizeR_01 … page bottom(ページ下エリア)」、単純に広告コードを各ページへ挿入します。
・【Article_SizeR_02】… functions.php(more差し替え)
//more位置へ挿入
add_filter('the_content', 'adMoreReplace');
function adMoreReplace($contentData) {
$adTags = <<< EOF
<section class="article-more-ad">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="xxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</section>
EOF;
$contentData = preg_replace('/<span id="more-[0-9]+"><\/span>/', $adTags, $contentData);
return $contentData;
}
「Article_SizeR_02 … article more after(Moreタグ部分)」、Moreタグ部分に動的に広告コードを挿入できるように「function.php」へ記述します。
・【Article_SizeR_03】… WPウィジェット「テキスト」
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="xxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
「Article_SizeR_03 … sidebar(サイド下エリア)」、当サイトではサイドバーの管理を「WordPress > 外観 > ウィジェット」で行っているので、新規に「テキスト」ウィジェットを作成し、内容に広告コードを挿入します。
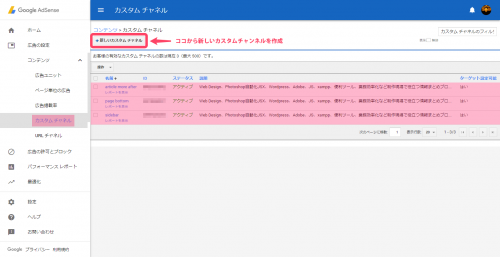
◆ 03. カスタムチャンネル作成
これを作っておくと「掲載広告の位置や効果を自己分析するのに役立ったり、広告主に対してより自分のサイトに適した広告を表示できる可能性がある」などのメリットがあるようです。
OZPA(おつぱ)さんのブログの記事でも「絶っっっ対に設定した方が良い」とあったので、見よう見まねで設定しました。
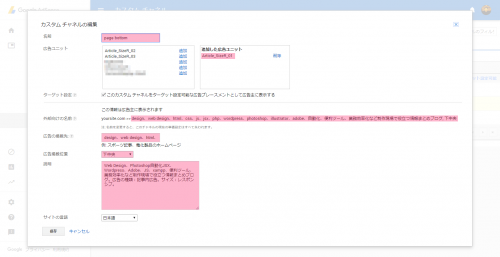
- 名前: page bottom
- 広告ユニット: Article_SizeR_01
- 広告の掲載位置: 下中央
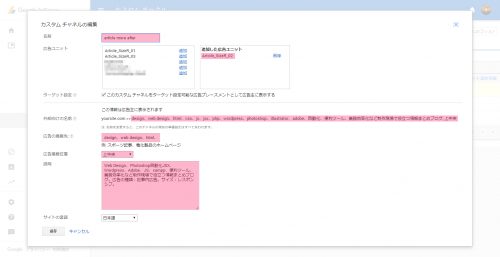
- 名前: article more after
- 広告ユニット: Article_SizeR_02
- 広告の掲載位置: 上中央
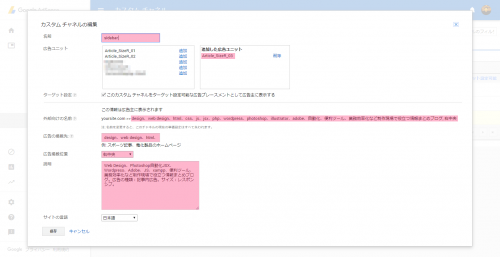
- 名前: sidebar
- 広告ユニット: Article_SizeR_03
- 広告の掲載位置: 右中央
・カスタムチャンネル設定例
- 名前: [各チャンネル]
- 広告ユニット: [各チャンネル]
- ターゲット設定: [チェック] このカスタムチャンネルをターゲット設定可能な広告プレースメントとして広告主に表示する
- 広告の掲載先: design、web design、html、css、js、jsx、php、wordpress、photoshop、illustrator、adobe、自動化、便利ツール、業務効率化など制作現場で役立つ情報まとめブログ
- 広告の掲載位置: [各チャンネル]
- 説明: Web Design、Photoshop自動化JSX、Wordpress、Adobe、JS、xampp、便利ツール、業務効率化など制作現場で役立つ情報まとめブログ。広告の種類:記事内広告。サイズ:レスポンシブ。
Googleアドセンス広告作成までの流れのキャプチャメモ
チュートリアルから3種の広告ユニット作成画面のキャプチャメモ。
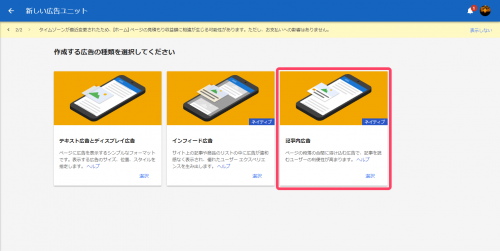
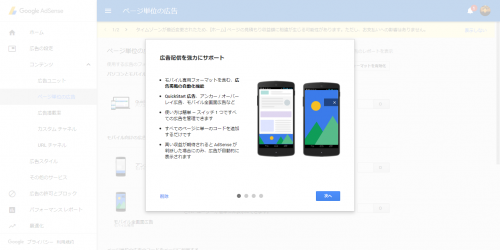
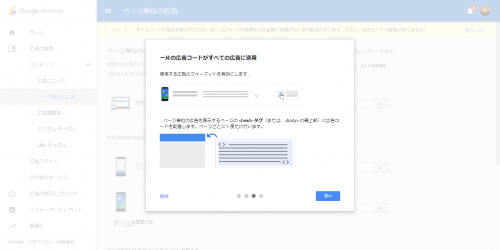
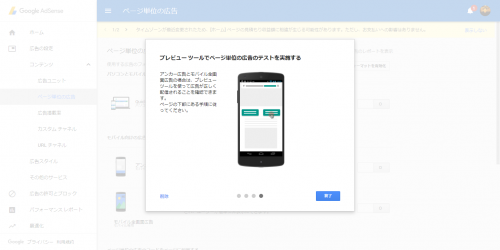
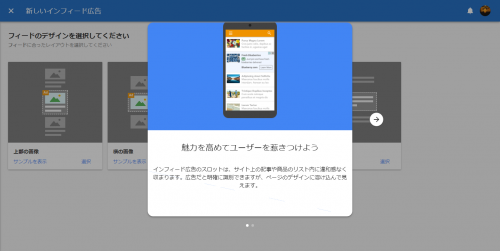
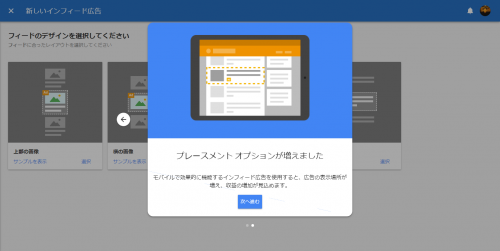
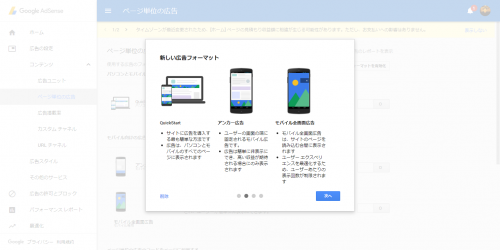
◆ チュートリアル

新しい広告フォーマット「QuickStart」「アンカー広告」「モバイル全画面広告」
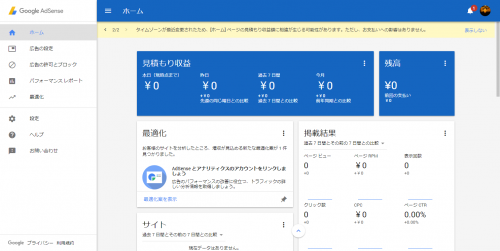
◆ ホーム

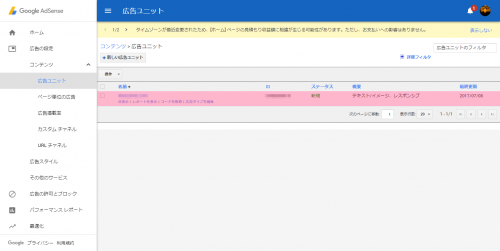
「広告の設定 > コンテンツ > 広告ユニット > 新しい広告ユニット」から広告を作成します
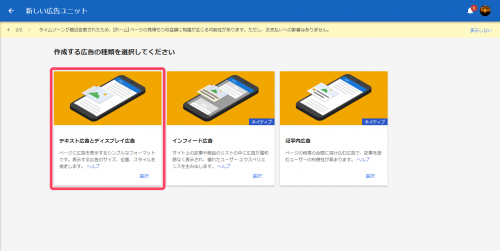
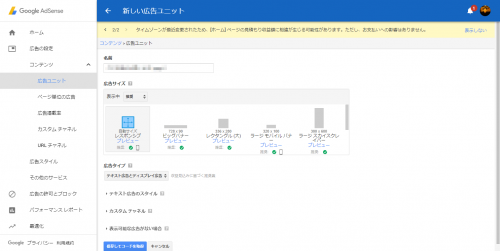
◆ テキスト広告とディスプレイ広告

レスポンシブから各固定サイズまで、用途に合わせてサイズを選択できる

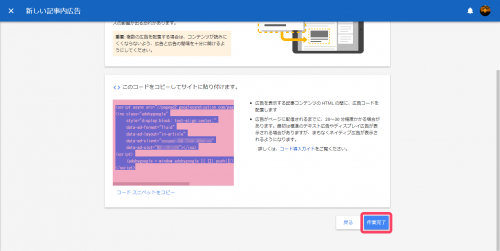
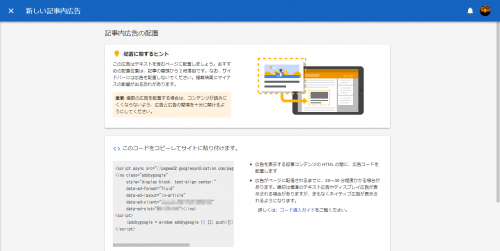
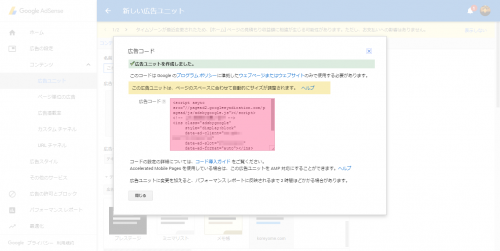
広告コードが記載されたポップアップが表示される。このコードを自身のサイトにコピペすれば広告掲載が開始される。
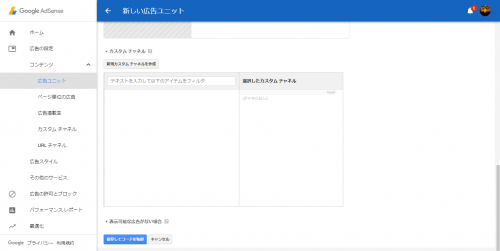
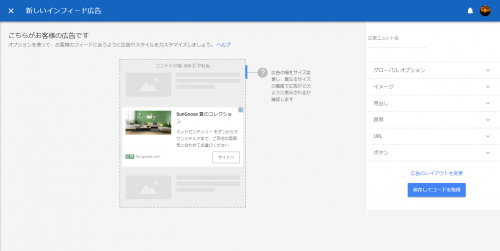
◆ インフィード広告
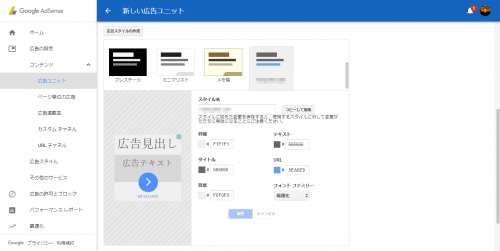
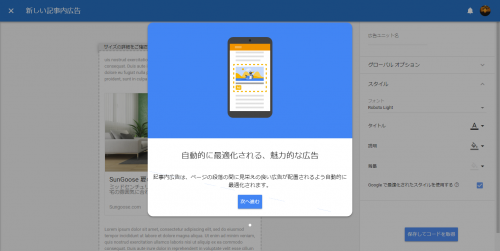
◆ 記事内広告
最後に
広告掲載できたからと言ってこれで終わりではなく、ちゃんと収益を上げるためにはやはりサイトの分析と改善が必須… 正直分析は苦手な分野ではあるけど、うまく出来れば経験値にもなるし成果として報酬が自分に返ってくるので引き続き運用を頑張ってみようかと思います。
そもそものところでブログはコンテンツが命なのでちゃんとした記事を書けるよう日々精進を心掛けますm(_ _)m
参考サイト
ホント、色々なサイト様にお世話になりました… ありがとうございます!
- 【2017年2月更新】Googleアドセンス審査の全手順(最新版) – Net Business RECIPES
- AdSense URL チャネルの特徴と利用方法 – ブロギングライフ
- [Google検索]google adsense カスタムチャンネル – Google 検索
- Google AdSenseのパフォーマンスが劇的に向上した!!!絶っっっ対に設定した方が良い「カスタムチャネル」の「ターゲット設定」について – OZPAの表4
- Googleアドセンス広告の種類と貼れる数 – アフィリエイトで稼ぐ方法を全部話そうと思う
- Twitter 人気のつぶやき 6-24〜6-30 2017 – Webクリエイターボックス
- WordPress記事本文中にアドセンスを表示する方法7パターン
- WordPress単一記事のmoreタグを広告コード(+α)と置き換える -Ateitexe
- アドセンスの新しいネイティブ広告「インフィード広告」「記事内広告」解禁! – iscle [イズクル]
- カスタムチャネルとURLチャネル設定 – Google AdSenseの使い方 – アフィリエイト野郎!
- Google Adsenseカスタムチャネルの特徴と設定